WordPress: Elastyczność i Dostępność Dzięki Prostym Funkcjom
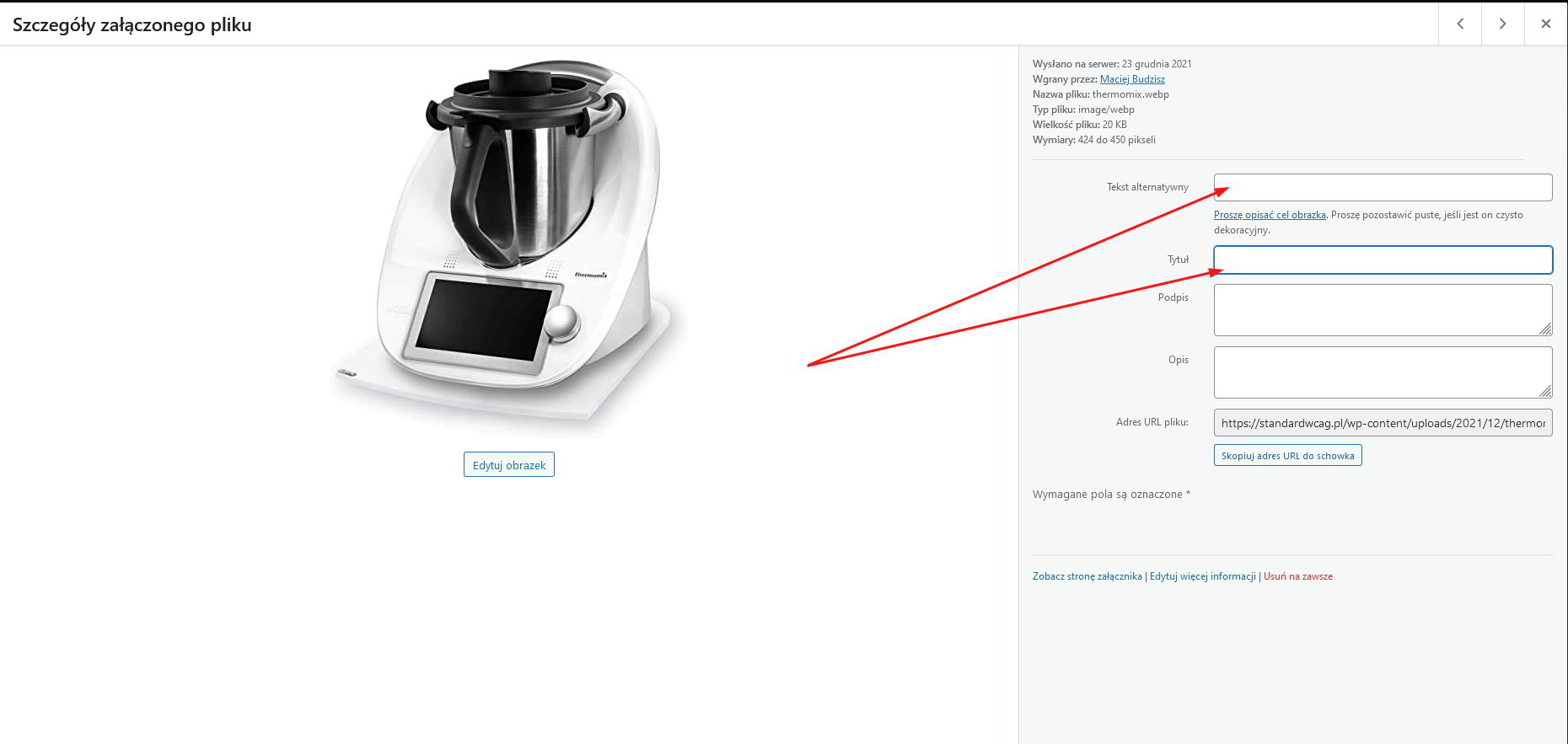
Strony internetowe oparte o system CMS WordPress są na tyle elastyczne, że w łatwy sposób pozwalają na zwiększenie ich dostępności. W przypadku, gdy korzystamy z wbudowanego menedżera plików możemy bardzo szybko do każdej ilustracji dodać opis alternatywny. Wystarczy, że podczas wysyłania plików na serwer uzupełnimy pola:tekst alternatywny oraz tytuł.
Przykład dla tekstu alternatywnego: Ilustracja przedstawia urządzenie AGD – Thermomix. Urządzenie jest koloru białego, niewielkich rozmiarów z wbudowanym ekranem.
Przykładowy tytuł: Urządzenie Thermomix
Uzupełniając te pola sprawimy, że ilustracja będzie spełniać zasady dostępności.
Jeśli chcesz się dowiedzieć więcej przeczytaj inne nasze artykuły.


Ekspert ds. dostępności cyfrowej z 5-letnim doświadczeniem, mający na koncie ponad 500 audytów stron i aplikacji mobilnych. Jest absolwentem Akademii Morskiej w Gdyni. Poza pracą profesjonalną, jest pasjonatem sportu i psychologii, co przekłada się na jego funkcję prezesa Stowarzyszenia Aktywne Kosakowo. Jego zrozumienie technicznych i ludzkich aspektów dostępności pochodzi z połączenia wiedzy zawodowej z zainteresowaniami osobistymi.