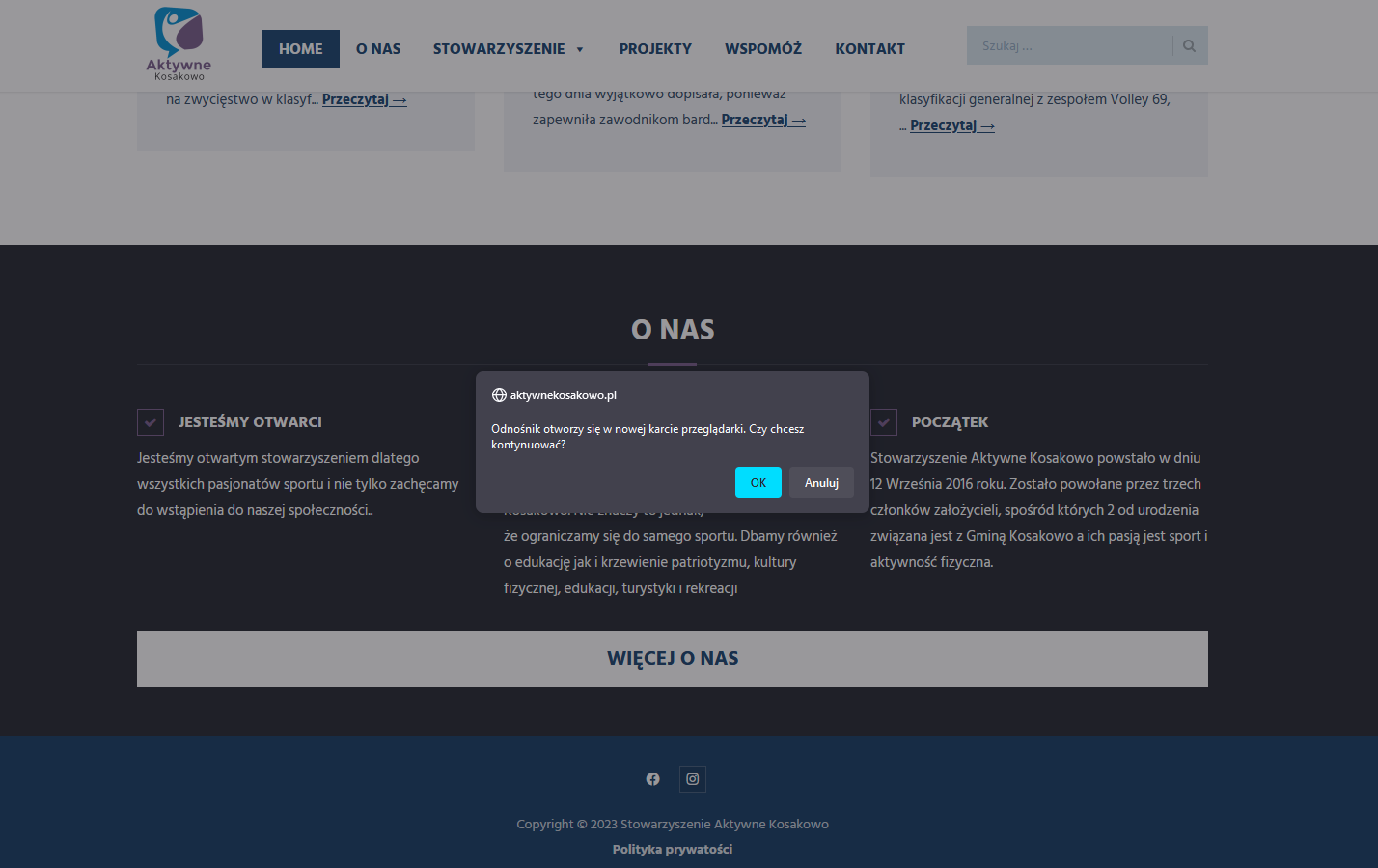
Poniższy kod JavaScript pozwoli na dodanie do strony internetowej następującej funkcjonalności – po kliknięciu w odnośnik. Który posiada atrybut target=_blank pojawi się okno dialogowe z informacją, że odnośnik otworzy się w nowej karcie przeglądarki. Następnie użytkownik decyduje się na otwarcie poprzez kliknięcie w przycisk OK lub rezygnuje z akcji poprzez kliknięcie przycisku anuluj. Treść komunikatu jest poprawnie odczytywana przez asystentów ekranu.
// Wybierz wszystkie linki na stronie
var links = document.querySelectorAll('a');
// Iteruj przez wszystkie linki
for (var i = 0; i < links.length; i++) {
// Sprawdź, czy link ma atrybut target="_blank"
if (links[i].getAttribute('target') === '_blank') {
// Jeśli tak, dodaj do niego zdarzenie onclick
links[i].onclick = function(e) {
// Zapobiegaj domyślnej akcji
e.preventDefault();
// Wyświetl okno dialogowe
if (window.confirm("Odnośnik otworzy się w nowej karcie przeglądarki. Czy chcesz kontynuować?")) {
// Jeśli użytkownik kliknął OK, otwórz link w nowym oknie
window.open(this.getAttribute('href'), '_blank');
}
};
}
}
Przykład działania


Ekspert ds. dostępności cyfrowej z 5-letnim doświadczeniem, mający na koncie ponad 500 audytów stron i aplikacji mobilnych. Jest absolwentem Akademii Morskiej w Gdyni. Poza pracą profesjonalną, jest pasjonatem sportu i psychologii, co przekłada się na jego funkcję prezesa Stowarzyszenia Aktywne Kosakowo. Jego zrozumienie technicznych i ludzkich aspektów dostępności pochodzi z połączenia wiedzy zawodowej z zainteresowaniami osobistymi.




